Webfont Previewer - วิธีง่ายๆในการทดสอบและดูตัวอย่างแบบอักษรของเว็บ
Webfont Previewer เป็นวิธีง่ายๆ ในการทดสอบและดูตัวอย่างแบบอักษรของเว็บบนเว็บไซต์ สิ่งที่คุณต้องมีคือเบราว์เซอร์ Chrome ส่วนขยาย และเว็บไซต์
การติดตั้ง
คุณสามารถดาวน์โหลด ตัวแสดงตัวอย่างเว็บ จาก Chrome เว็บสโตร์ หลังการติดตั้ง คุณสามารถเริ่มทดสอบเว็บฟอนต์ของคุณได้ทันที กระบวนการนี้ง่ายและแอปจะทำงานได้กับเว็บไซต์เกือบทั้งหมด
ภาพรวม
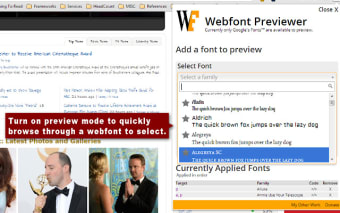
หากต้องการใช้ เครื่องมือดูตัวอย่างเว็บฟอนต์ ให้เปิดจาก เว็บ Chrome จัดเก็บ ติดตั้ง ตัวแสดงตัวอย่างแบบอักษรเว็บ จากนั้นเปิดหน้าเว็บที่คุณต้องการดูตัวอย่างแบบอักษรของเว็บ
จากนั้น เลือกแบบอักษรของเว็บและเป้าหมาย CSS ( ตัวเลือกหน้า) ที่คุณต้องการใช้แบบอักษร คุณสามารถใช้แบบอักษรโปรดของคุณได้โดยเพียงแค่ป้อนชื่อ
หลังจากเลือกเป้าหมายแล้ว คุณสามารถดูตัวอย่างลักษณะที่ปรากฏบนหน้าเว็บได้ คุณยังสามารถค้นหารหัสที่คุณสามารถใช้ได้
หากคุณเลือกแบบอักษร คุณสามารถติดดาวและบันทึกเพื่อใช้ในอนาคตได้
คุณยังสามารถนำเข้าไฟล์โดยใช้ ปุ่มนำเข้า
เคล็ดลับ
หากต้องการดูรายการแบบอักษรเว็บทั้งหมดที่ใช้ได้บนหน้าเว็บของคุณ ให้คลิกปุ่ม "เกี่ยวกับ" จากนั้น คลิก "แสดงรายการแบบอักษรของเว็บทั้งหมด"
หากคุณมีเว็บไซต์ ให้คลิก "เพิ่ม" และเลือกเว็บไซต์
ในการทดสอบ ให้เลือกแบบอักษรของเว็บ เลือก กำหนดเป้าหมาย CSS และดูตัวอย่างหน้า
กดปุ่ม "คัดลอก" เพื่อคัดลอกโค้ดเพื่อใช้ในเว็บไซต์ของคุณ